리액트는 엄청나게 다양한 hook들이 있습니다.
이 글을 쓰고 있는 지금도 제가 모르는 훅들이 정말 많구요, 이번 프로젝트를 하면서 유용하게 사용했던 useParams에 대해서 포스팅해보고자 합니다.
준비
사용하기 위해서는 react-router-dom 을 설치해야합니다.
npm install react-router-dom자바스크립트 개발자라면 개나소나 다 알고있는 npm을 사용하셔도 되고, yarn을 쓰셔도 됩니다.
사용

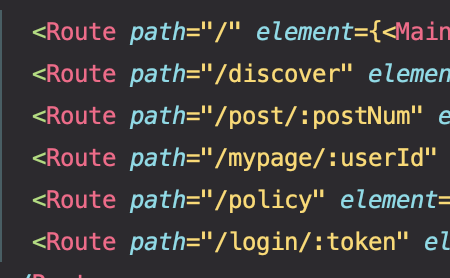
저같은경우는 이런식으로 route에다가 : 기호를 달아놓고 이후에 값을 지정해줬습니다
가령 /post/:postNum은, /post에서 파라미터로 postNum을 붙인다는거죠
/mypage/:userId도 마찬가지입니다, /mypage에서 파라미터로 userId를 받아오게 되는거죠
이런식으로 달아 준 다음
import React from 'react';
import { useParams } from 'react-router-dom';
export default function test() {
const params = useParams();
return (
<div className="test">
<p></p>
</div>
)
}useParams를 import하고 useParams의 결과를 저장해준 다음에 사용하면 됩니다
그래서 왜쓰는데요
새로고침하면 정보가 날아가버리는 react의 특성상, 어디다가 정보를 간직해놔야하지 않겠어요?
파라미터를 사용하여 값을 받아온다면, 새로고침시 useEffect를 통해 params 값을 넣어서 -> api 요청을 다시 한 다음 리렌더링같은 과정이 가능해질겁니다.

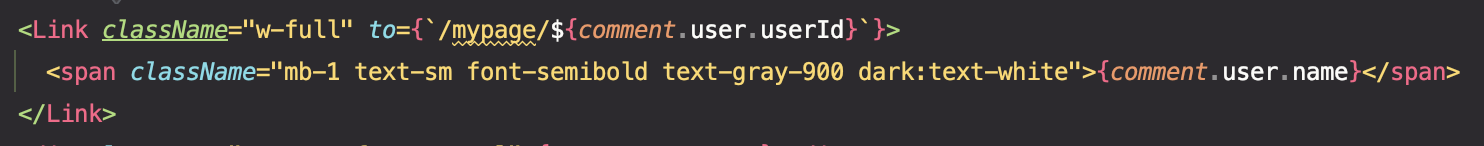
이런식으로 사용하면 다른 컴포넌트에서 값을 전달해주는 기능까지 같이 할 수 있게됩니다.
'STUDY > React.js' 카테고리의 다른 글
| [WEB] <img /> 최적화하기 (0) | 2023.07.02 |
|---|---|
| [REACT] 한학기를 마무리하면서 (1) | 2023.06.19 |
| [REACT] 전역상태는 어떨 때 사용해야 할까? (0) | 2023.06.04 |
| [REACT] 어디까지 컴포넌트를 분리해야하는가? (2) (0) | 2023.05.26 |
| [REACT] 어디까지 컴포넌트를 분리해야하는가? (1) (0) | 2023.05.21 |

Comment